Indice
Introduzione
L’usabilità e l’accessibilità sono entrambi aspetti della UX incentrata sull’utente. Scopri come la loro applicazione ti aiuterà a creare un sito web orientato alle esigenze dell’utente.
L’usabilità e l’accessibilità del web sono entrambi elementi di una buona UX e si sovrappongono per alcuni aspetti: l’obiettivo di entrambi è rendere i contenuti di una pagina web comprensibili e accessibili a tutti.
Ci sono alcune differenze nella portata di questi argomenti nel design, ma se strutturi il tuo sito tenendo conto dell’utente, puoi essere in grado di soddisfare questi due standard.
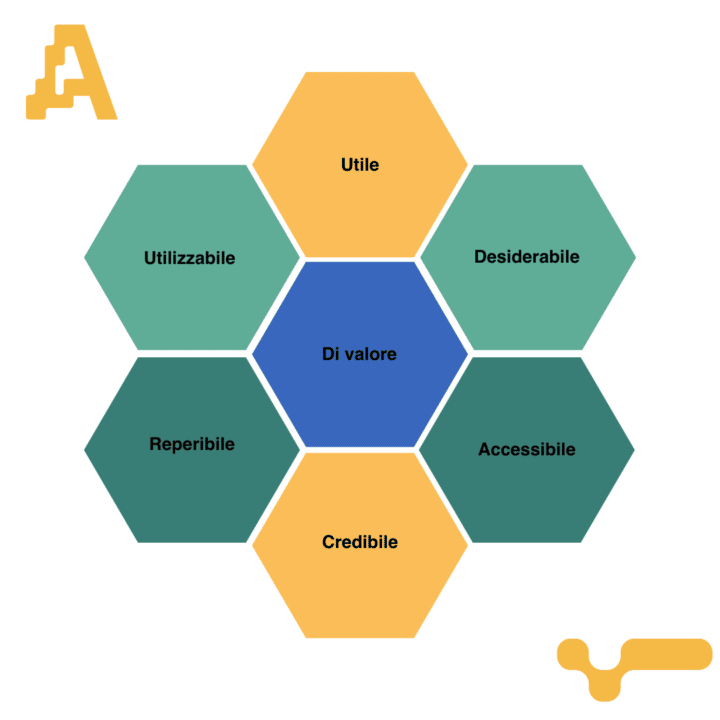
Il modello User Experience Honeycomb di Peter Morville illustra gli elementi da prendere in considerazione quando si costruisce un sito web: come puoi vedere nell’immagine, “accessibile” e ” utilizzabile” sono entrambi elementi essenziali di un design che offre un’esperienza utente eccellente.

Che cos’è l’usabilità nel web design?
Nel mondo del web design, l’usabilità si riferisce alla facilità con cui le informazioni fornite da una pagina web possono essere assimilate dai lettori.
Per ottenere una buona usabilità di un sito web, lo sviluppo e la progettazione devono partire dalla prospettiva del cliente. Mettiti nei panni dei tuoi clienti e inizia a farti delle domande di base:
- Riesco a trovare quello che mi serve sul sito web?
- Capisco cosa viene venduto?
- Riesco a fare quello che sono venuto a fare?
Ci sono alcuni ingredienti nella formula dell’usabilità: efficacia, efficienza, coinvolgimento, tolleranza agli errori e facilità di apprendimento.
L’efficienza è un fattore importante: gli utenti non sono disposti a navigare attraverso un design complicato o una comunicazione confusa per trovare ciò di cui hanno bisogno.
Ecco alcuni fattori che compongono e influenzano l’usabilità:
1) Accessibilità: come già detto, le due cose sono intrinsecamente collegate. Un sito web accessibile è un sito web che può essere facilmente utilizzato da chiunque.
2) Reattività: è legata alla capacità del tuo sito web di funzionare su diversi dispositivi.
3) Ottimizzazione per i motori di ricerca (SEO): l’architettura del tuo sito web lo rende accessibile e rintracciabile dai motori di ricerca, rendendo i contenuti disponibili per gli utenti.
4) Contenuti e messaggi: una comunicazione chiara ed efficace che porti il visitatore a raggiungere il suo obiettivo.
5) Layout e navigazione: Deve essere facile e intuitivo navigare nel tuo sito web e trovare le informazioni che gli utenti stanno cercando. Menu, struttura, ecc. Guarda i buoni esempi come quello di Apple: un design essenziale che mantiene l’attenzione dell’utente al suo posto.
6) Velocità e errori del sito: Il tuo sito web può essere meraviglioso, ma se impiega troppo tempo a caricarsi gli utenti non lo visiteranno. Devono anche essere in grado di completare velocemente le azioni che desiderano. Monitora gli errori e assicurati che gli utenti possano riprendersi.
Accessibilità digitale: offrire un’esperienza utente completa e inclusiva
Mettere l’utente al centro della progettazione del tuo sito web significa considerare le esigenze di tutti gli utenti. Questo è possibile solo se si ricorda che il 10-15% della popolazione mondiale ha un qualche tipo di disabilità.
Per questo gruppo, l’esperienza di visitare un sito web non adattato può essere estremamente frustrante.
L’accessibilità digitale non è solo piacevole da avere, ma in Europa, come in altre regioni, è obbligatorio per le istituzioni pubbliche offrire contenuti accessibili.
Esiste un’ampia gamma di disabilità che possono diventare un ostacolo per gli utenti, tra cui quelle visive, uditive e cognitive (come la dislessia). Seguire le linee guida sull’accessibilità dei contenuti web renderà anche i tuoi contenuti più inclusivi, favorendo un gruppo ancora più ampio come le persone con scarsa alfabetizzazione o con problemi di insonnia.
Amberscript può aiutarti a soddisfare gli standard di accessibilità digitale WAGC 2.1 per i non udenti e gli ipoudenti.

Come funziona convertire l’audio in testo
Se hai già un sito web
Provalo e adattalo
Se hai già un sito web, puoi valutare quanto sia usabile e accessibile eseguendo alcuni test.
- Per quanto riguarda l’usabilità, i test vengono eseguiti con l’obiettivo di identificare i problemi nel flusso dell’utente, individuare gli errori e individuare le opportunità per migliorare l’esperienza complessiva dell’utente.
Puoi utilizzare strumenti come Optimizely, UserZoom e UserTesting per ottenere nuove informazioni e convalidare le tue ipotesi.
- Per quanto riguarda l’accessibilità digitale, esistono test e strumenti specifici che possono essere applicati.
Se gestisci un sito web per un’istituzione pubblica in Europa o per qualsiasi altra organizzazione tenuta per legge a rispettare gli standard di accessibilità, dovresti verificare tutti i requisiti della WGAC 2.1 (per saperne di più visita la nostra pagina sull’accessibilità digitale e scarica il nostro ebook).

Se non sei obbligato ma vuoi migliorare il tuo sito web rendendolo accessibile, puoi seguire le migliori pratiche come aggiungere sottotitoli e trascrizioni ai contenuti audio e video, utilizzare un rapporto di contrasto adeguato e fornire una versione audio dei contenuti scritti.

Esiste una serie di strumenti che possono verificare l’accessibilità del tuo sito web. Puoi trovare un elenco completo di strumenti di verifica tramite il sito dell’accessibilità digitale Europea.
Se stai creando un sito web
Se stai progettando un nuovo sito web, assicurati di prendere in considerazione gli elementi della User Experience Honeycomb.
Crea un sito web che sia:
1) Utilizzabile – ricorda che le caratteristiche principali sono l’efficacia, l’efficienza, il coinvolgimento, la tolleranza agli errori e la facilità di apprendimento.
2) Utile – il tuo prodotto soddisfa un bisogno, altrimenti non lo venderesti. Fai capire l’utilità del prodotto fornendo informazioni preziose e chiare.
3) Desiderabile – ricorda che l’attenzione deve essere rivolta a ciò che promuovi, non solo al sito web. Non devi avere un design che distoglie l’attenzione dal tuo prodotto. Prendiamo ancora una volta l’esempio di Apple: un design minimalista che mette il prodotto al centro della scena.
4) Reperibile – questo vale per un’architettura SEO-friendly che aiuti gli utenti a trovarlo, ma anche per briciole di pane, menu e funzioni che facilitino la navigazione all’interno del tuo sito web.
5) Accessibile – includi gli utenti disabili nelle tue personas di marketing per assicurarti di raggiungere un pubblico più vasto. Incorpora le linee guida WCAG 2.1 per costruire un sito web inclusivo e incentrato sull’utente.
6) Credibile – assicurati di dare spazio a badge, testimonianze e valutazioni che dimostrino agli utenti che possono fidarsi di te.
Ricorda che l’usabilità è un processo continuo. Il modo in cui gli utenti si comportano non è sempre intuitivo, quindi fai test, verifica, prova ancora e continua a migliorare costantemente l’esperienza dell’utente sul tuo sito web.

Scopri di più
La trascrizione
- Che cos’è la trascrizione?
- Quali sono i tipi di trascrizione?
- Trascrivere da soli o affidarsi a un’azienda esterna?
- Un processo efficiente per la trascrizione
Leggi l'articolo
Informazioni su Amberscript
Ecco alcuni punti da notare sulla trascrizione automatica di Amberscript:
- La trascrizione può essere salvata in diversi formati. Questo dipende fondamentalmente dal motivo per cui hai bisogno della trascrizione. Per l’annotazione dei dati, i testi consigliati sono JSON e XML. Amberscript fornisce entrambi i formati. Sono disponibili altri formati, tra cui Testo, SRT, VTT, EBU-SLT, ecc.
- Per quanto riguarda la sicurezza e la riservatezza, Amberscript le prende molto sul serio. La nostra infrastruttura informatica si basa su un servizio web sicuro situato a Francoforte, Germania. I dati vengono elaborati da Amberscript e conservati su server altamente protetti con backup regolari. Non devi preoccuparti se vuoi proteggere il tuo file caricato.
- La modalità di trascrizione audio accetta formati audio come MP3, MOV, WAV, WMA, AAC e molti altri.
- Altri servizi includono:
I vantaggi di usare Amberscript
I servizi di Amberscript sono:
Modifica il tuo testo in pochi minuti o lascia il lavoro ai nostri trascrittori esperti.
I nostri trascrittori esperti e gli accurati controlli di qualità garantiscono il 100% di accuratezza delle trascrizioni e dei sottotitoli.
Grazie a una serie di integrazioni e interfacce API, puoi automatizzare completamente i tuoi flussi di lavoro.
I tuoi dati sono in mani sicure. Siamo conformi al GDPR + certificati ISO27001 e ISO9001.
Riassunto
- L’usabilità è una parte essenziale della progettazione incentrata sull’utente: significa offrire un sito web facile da usare, in cui le informazioni siano chiare e comprensibili.
- Fattori che compongono e influenzano l’usabilità: Accessibilità, reattività, SEO, layout e navigazione, velocità del sito ed errori.
- L’accessibilità è intrinsecamente legata all’usabilità. Promuove contenuti digitali che possano essere utilizzati da tutti, compresi gli utenti con disabilità.
- Per assicurarti che il tuo sito web sia utilizzabile e accessibile, devi testarlo.
- Per costruire un sito web incentrato sull’utente, devi prendere in considerazione le sfaccettature dell’UX illustrate in User Experience Honeycomb di Peter Morville: utile, utilizzabile, desiderabile, reperibile, accessibile, credibile e quindi prezioso.
- Per saperne di più su come creare contenuti accessibili, visita la nostra pagina e scarica l’ebook sull’accessibilità digitale.

Prova Amberscript gratuitamente
Trascrizione rapida, accurata e sicura con Amberscript
Provalo gratisDomande frequenti
-
C’è un numero massimo di file che posso essere caricati?
No, puoi caricare tutti i file che desideri.
-
Che cos’è l’accessibilità web?
L’accessibilità web è l’abilità di un sito web, applicazione per telefono o documento elettronico
di essere facilmente navigato e compreso da un vasto pubblico, inclusi gli udenti
che hanno disabilità visive, uditive, motorie o cognitive. -
Che cosa significa accessibilità web per me?
È sempre importante promuovere l’inclusività nella nostra società, anche se non sei un’istituzione pubblica.
Aiutiamo a garantire che tutti facciano parte della rivoluzione digitale che sta facilitando le nostre vite ogni giorno. Le nostre soluzioni aiutano le persone con disabilità visive, uditive, motorie o cognitive ad accedere allo stesso contenuto. Amberscript fornisce un software con una soluzione: convertiamo file audio e video in testi usando un software di riconoscimento vocale, basato su un sistema di intelligenza artificiale. Per scoprire di più i nostri prodotti, clicca qui. -
In che modo il tema dell’accessibilità web è correlato alla legislazione UE 2016/2102?
Il 22 settembre 2016 l’UE ha pubblicato una direttiva sull’accessibilità web relativa ai siti web delle istituzioni pubbliche. Gli obiettivi inclusi nella direttiva devono essere implementati nella legislazione nazionale di ogni stato membro dell’UE a partire dal 23 settembre 2018. Le istituzioni pubbliche devono conformarsi alla Norma Europea (EN 301 549 V 2.1.2), che si riferisce a un livello “A” o “AA” degli standard internazionali delle Linee guida per l’accessibilità dei contenuti web (WCAG 2.1), come requisiti minimi di accessibilità web. Per saperne di più su questo argomento, leggi il nostro blog sull’accessibilità web e gli standard WCAG 2.1!
-
Che cos’è WCAG 2.1?
WCAG è l’acronimo di Web Content Accessibility Guidelines, ossia le Linee guida per l’Accessibilità dei contenuti sul web. WCAG 2.1 è la versione più recente di queste linee guida, che sono intese per rendere l’ambiente digitale il più accessibile possibile per gli utenti con disabilità visive, uditive, motorie e cognitive.